Risoluzione, codec, compatibilità video e algoritmi di compressione sono termini spesso usati quando si parla di immagini digitali, film, caratteristiche tecniche di un dispositivo o negli articoli delle riviste. Facciamo chiarezza.
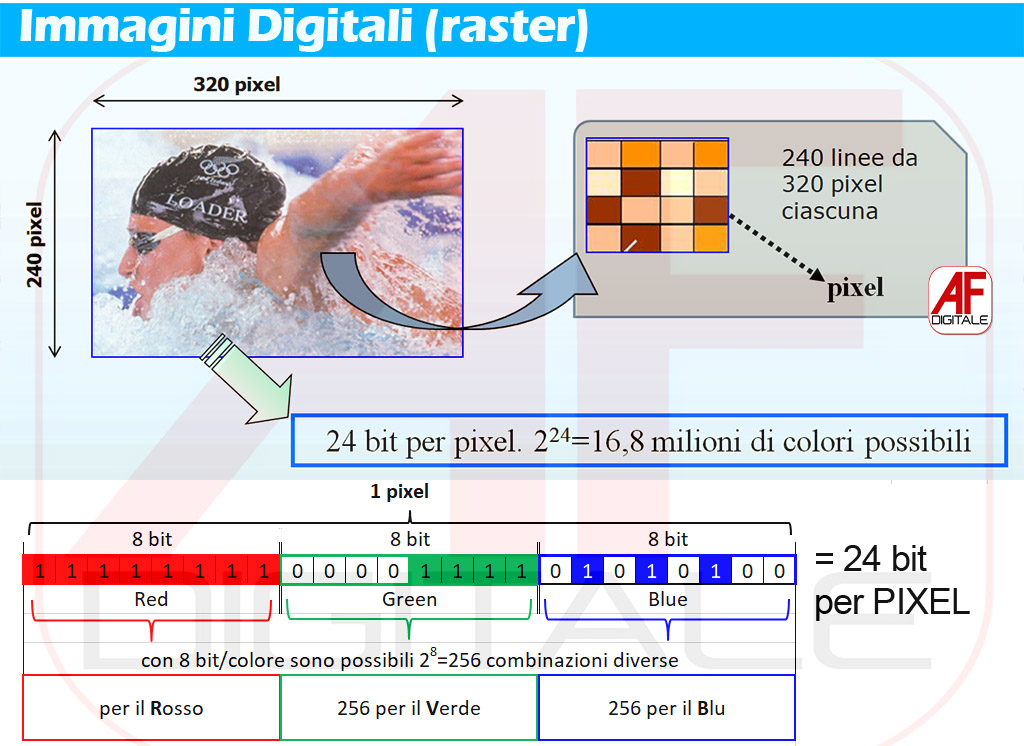
Tutti sappiamo cosa sono una foto o un film, ma, per capire come possano essere trattati dal punto di vista di un dispositivo elettronico, è necessario conoscere come vengono gestite le immagini digitali. Ogni singola immagine è come una sorta di mosaico dove ogni tessera è chiamata pixel ed ogni pixel è rappresentato da numeri. Che ci crediate o meno, i processori dei nostri telefoni, computer e qualsiasi dispositivo ne abbia uno, non sono altro che (semplificando) grosse calcolatrici molto veloci.
Come fanno dei numeri a rappresentare dei colori?

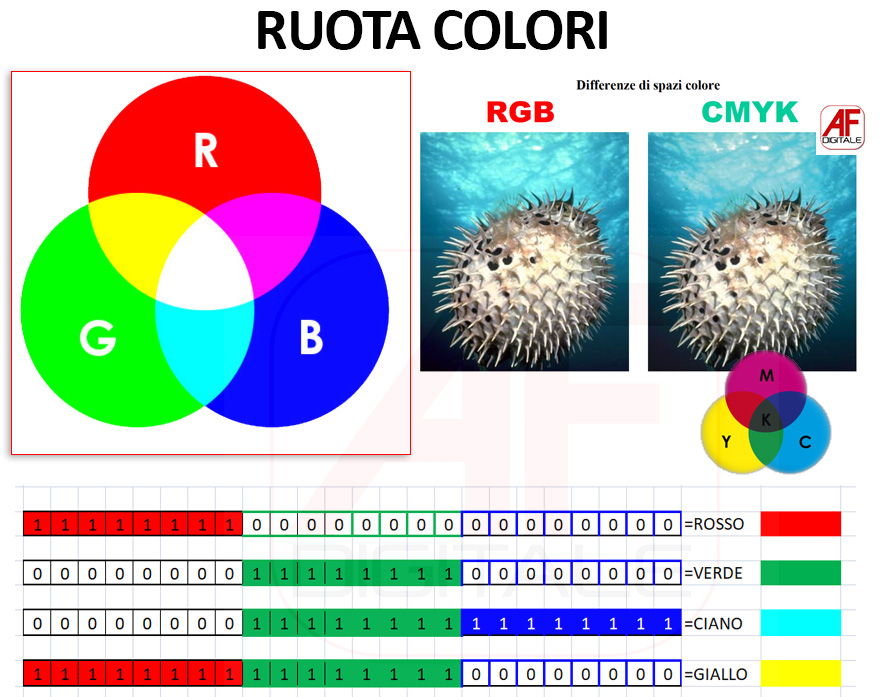
Solo quando l’immagine è letta da un’applicazione come Photoshop o il semplice visualizzatore foto del cellulare, i numeri generano colori. A seconda che l’immagine venga stampata o solo visualizzata, è necessario stabilire un campo matematico, detto campo colore, dove esistono regole specifiche. Nel nostro caso è l’RGB, acronimo che sta per Red, Green e Blue (rosso, verde e blu) e ci permette di rappresentare, attraverso un numero limitato di colori, la grande varietà di tinte a cui il nostro occhio è sensibile. Un altro campo utilizzato per la stampa è il CMYK , Ciano, Magenta, Giallo (Yellow) e Nero (blacK) che rappresenta una gamma meno estesa e meno vivida di colori. Sono proprio le cartucce delle nostre stampanti!
Nel campo delle immagini digitali, è necessario destinare un certo quantitativo di spazio in memoria per rappresentare i colori. Come si può definire un colore, ad esempio il viola, miscelando i tre colori base?
“Tanto rosso, pochissimo verde e tanto blu” non è esattamente un’indicazione precisa per cui meglio affidarsi ai numeri.
 Pixel e profondità colore
Pixel e profondità colore
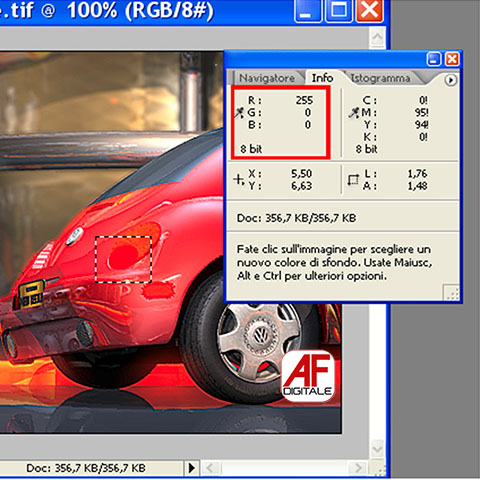
Se per ogni pixel si predispone uno spazio di 8 bit per il rosso, 8 per il verde e 8 per il blu, si ottengono 256 sfumature diverse per il solo colore rosso, 256 per il verde e 256 per il blu (2 elevato 8 da esattamente 256). In questo modo, secondo quella che si chiama ruota dei colori, un rosso puro potrebbe avere una forma del genere:
256R 0V 0B (256 rosso, zero verde e zero blu)
 Ruota colori per spazi RGB e CMYK
Ruota colori per spazi RGB e CMYK
Più precisamente vanno indicati da zero a 255 per cui:
- 0R 255V 255B = colore ciano (un celeste)
- 255R 0V 255B = Viola
- 255R 255V 255B = Bianco
- … ….
Risulta facile, quindi, calcolare l’occupazione di un’immagine, ad esempio, di 320×240 pixel in modalità true color:
320 x 240 x 24bit = 76.800 x 24bit = 230.400 byte, cioè 225 KiloByte.
Le immagini digitali a risoluzione Full HD, cioè 1920 x 1080 = 6.220.800 = 6.075 KB occupano quindi 5,93 MB.
JPEG e MPEG
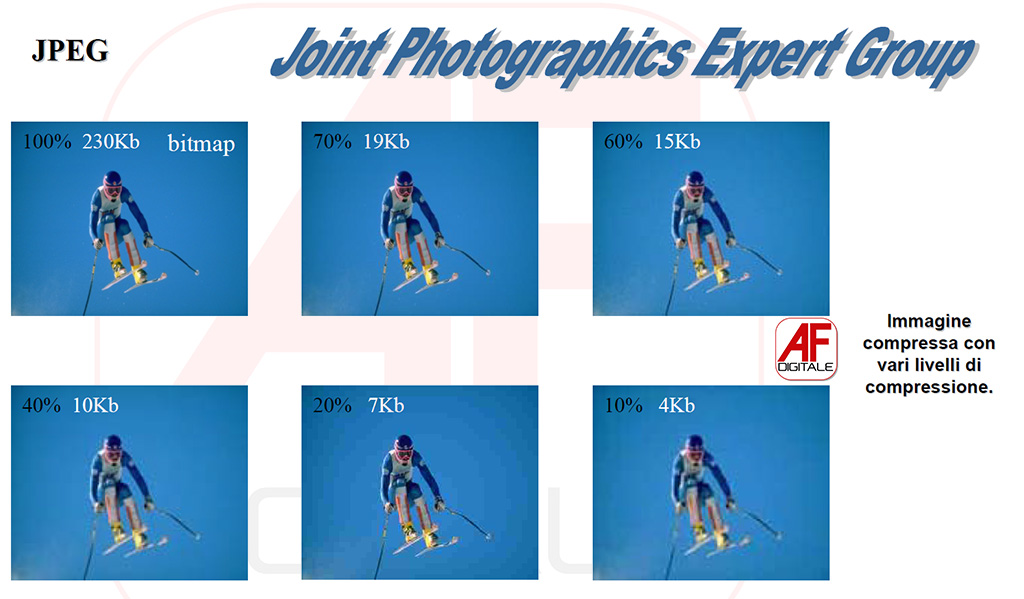
Per ridurre il peso delle immagini nel 1986 il comitato Joint Photographics Expert Group presentò il formato JPEG (poi standardizzato nel 1992), che, tramite l’uso di funzioni matematiche, si occupa di scartare parte delle informazioni non importanti di un’immagine pur mantenendo un’elevata qualità visiva.
 Immagini digitali e algoritmo JPEG
Immagini digitali e algoritmo JPEG
Per i video, invece, nel 1988 il comitato Moving Picture Experts Group formalizzò lo standard MPEG che comprende sia un codec che un container per video e audio insieme.
Principi fondamentali per la compressione
Il formato televisivo di un DVD Pal definisce una risoluzione di 720×576 pixel con 25 fotogrammi al secondo, in modalità true color, pertanto occorrono
720x576x 24 (bit) x25 (fotogrammi) =248.832.000 bit (pari a circa 30Mbyte)
per un solo secondo di video. Per un film di due ore, la dimensione del file arriva a circa 104 GByte.
Il trattamento di una simile quantità di dati, specie per quegli anni (il World Wide Web nasce nel 1991), richiedeva un metodo di compressione per ridurre il flusso dei dati senza compromettere troppo la qualità dell’immagine e del suono.

Le strade percorse per giungere ai risultati desiderati sono state sostanzialmente due:
- Lo studio del meccanismo della visione umana
- La creazione di algoritmi matematici di compressione “a perdita di informazione” (lossy), detta anche “distruttiva”, che provocano cioè lo scarto di parte dei dati originali (metodo simile al JPEG)
1) Il Meccanismo della Visione Umana
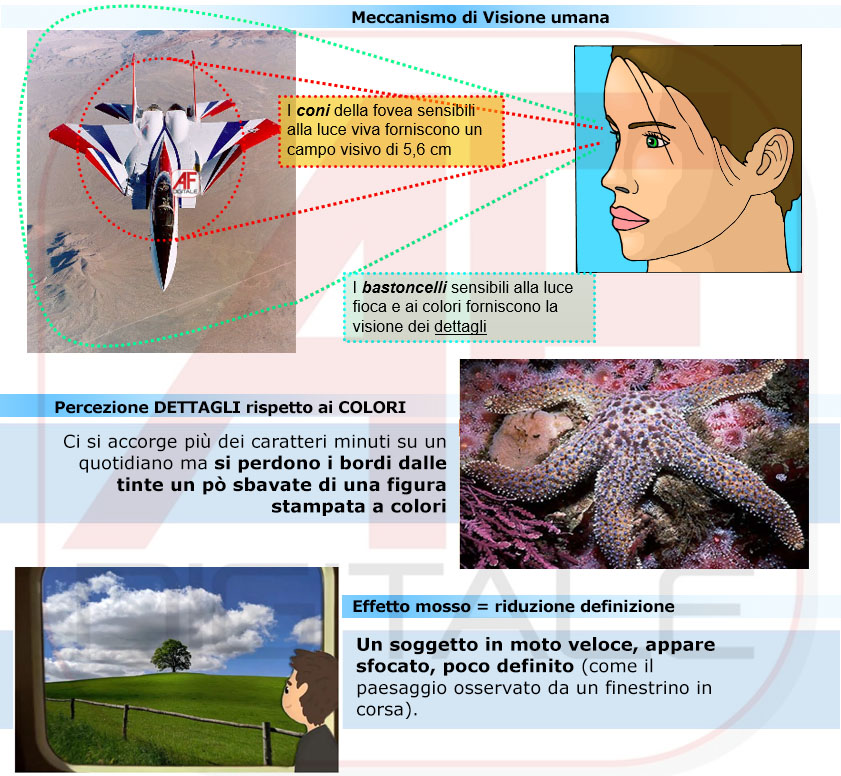
L’attenzione di una persona si concentra normalmente sul soggetto principale di una scena, cogliendo il massimo dettaglio di una zona molto ristretta e osservando le zone circostanti in maniera confusa. Questo accade poiché la percezione dei particolari più fini avviene tramite la fovea, una piccola zona della retina ricca di coni, i fotorecettori sensibili alla luce viva.

La dimensione della fovea consente un campo visivo dettagliato molto limitato, pari a un cerchio di 5,6 cm di diametro visto a una distanza di due metri. Il resto della retina è popolato in uguale misura con coni e bastoncelli, i fotorecettori sensibili alla luce fioca e ai colori. Di conseguenza le zone dell’immagine poste intorno al soggetto non necessitano di una risoluzione molto elevata, tanto più se sono sfocate, per dare maggiore risalto all’elemento principale della scena.
2) La creazione di algoritmi “a perdita di informazione”
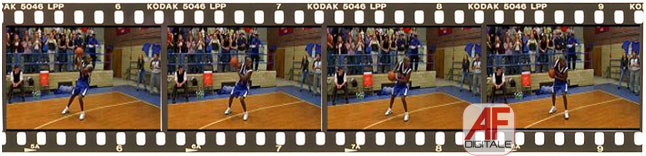
Possono agire su una singola immagine, compattando i pixel vicini con colori simili (si pensi ad un cielo azzurro), oppure su un intero gruppo di fotogrammi per trovare quelle zone dell’inquadratura che rimangono quasi inalterate tra un fotogramma e l’altro: la compressione consiste nello scartare queste aree e memorizzare unicamente le differenze tra i vari frame.
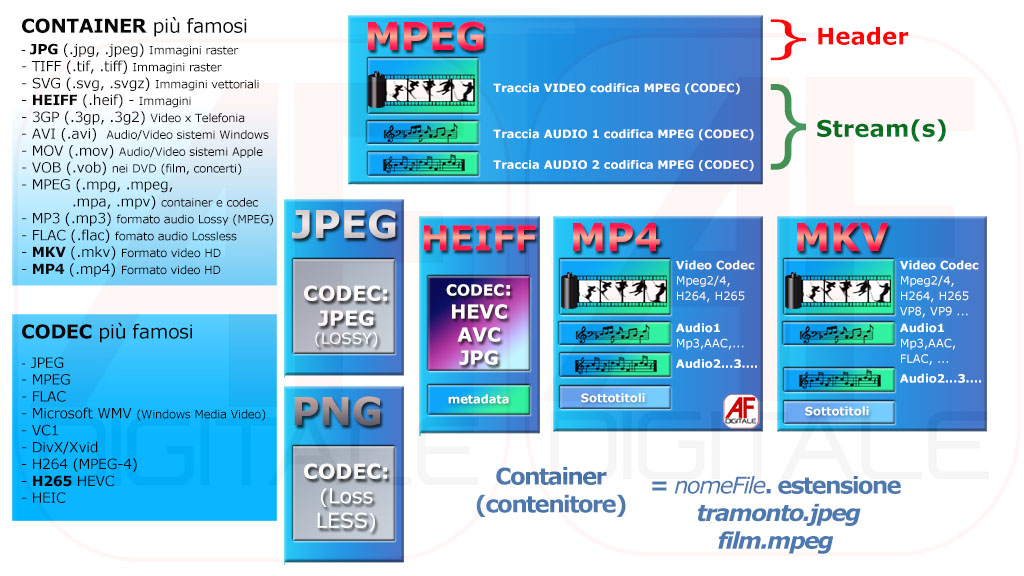
Spiegarne i dettagli esula lo scopo di questo articolo che vuole evidenziare, come, sebbene la diversa evoluzione dei formati abbia portato ad una riduzione significativa dello spazio richiesto a paragone dell’enorme mole di dati che le trasmissioni odierne richiedono, lo schema a blocchi rimanga pressoché simile, se non identico, nel corso degli anni, cioè un container che contiene le informazioni con una struttura
- Intestazione (header)
- Stream, l’informazione vera e propria codificata con uno specifico algoritmo (codec)
“impacchettate” in un file con la sua estensione.
Codec e Container
Che sia audio, video o entrambi, un file ha bisogno di una struttura, una sorta di contenitore che possieda al uso interno uno o più elementi. Principalmente si distinguono un blocco di intestazione (header), uno o più blocchi per i contenuti, gli stream (o flussi). Nella realtà possono essere molti di più.

Spesso accade che alcuni file AVI, o i più recenti MKV, si vedono su alcuni lettori da tavolo mentre su altri no. Nell’era dello streaming, può succedere che alcuni dispositivi li riproducano, mentre altri non li visualizzino affatto oppure “a scatti”. Dentro uno stesso container, si possono inserire stream audio con codec di diversa natura. Un film può avere l’audio in inglese con codifica in DTS e in italiano solo in Dolby Digital. Sul fronte video, invece, pur adottando un solo codec, i parametri tecnici di codifica possono essere tanti e diversi fra loro, rendendo il file più o meno compatibile su alcuni dispositivi piuttosto che su altri.
Facciamo un esempio:
Un file che si chiama video1.mkv è stato compresso con un codec video h264 e uno audio mp3, mentre video2.mkv utilizza un codec video h264 e uno audio di tipo DTS. Può accadere che su uno stesso televisore il file video1.mkv viene riprodotto normalmente mentre con video2.mkv non si sente l’audio ma il video funziona perfettamente. Questo si verifica perché quel TV non possiede il DECoder DTS ma solo quello MPEG e Dolby Digital, per cui non è in grado di riprodurre la traccia audio del file video2.mkv, mostrandone solo il video.
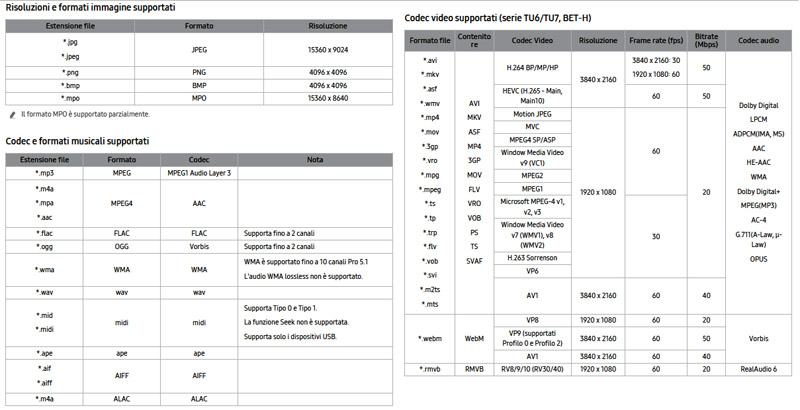
 Codec supportati in una TV del 2020
Codec supportati in una TV del 2020
Ecco perché è buona norma, prima di acquistare un dispositivo, controllare sul manuale di istruzioni (ormai sono tutti liberamente scaricabili dal sito del produttore), le specifiche dei file riproducibili.
Per il momento ci fermiamo qui ma, essendo un argomento vastissimo, torneremo presto a parlarne (aggiornamento: ecco la seconda parte!)
Stay Tuned!
© 2022, MBEditore – TPFF srl. Riproduzione riservata.